运行环境 :
wordpress 6.3.1 php 7.4
安装wordpress(省略)
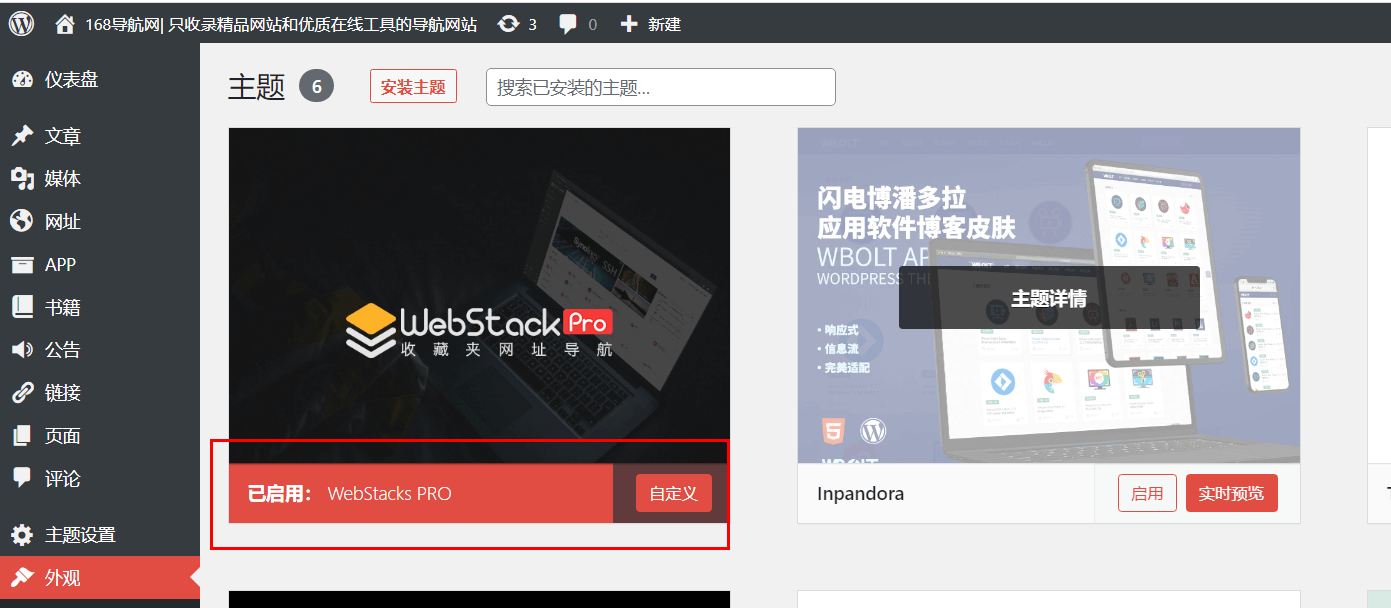
下载webstack pro,上传到wordpress themes目录下
启用wordpress webstack pro主题

配置wordpress webstack pro主题
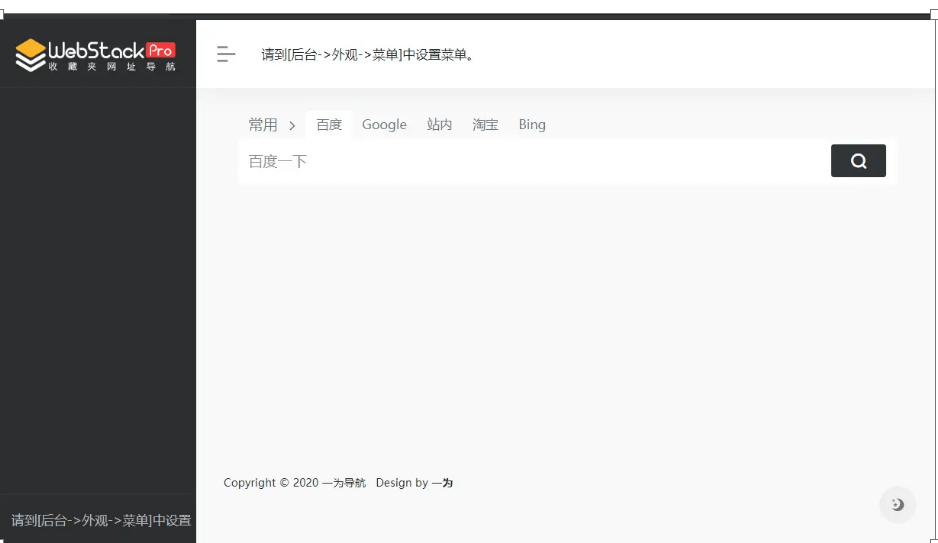
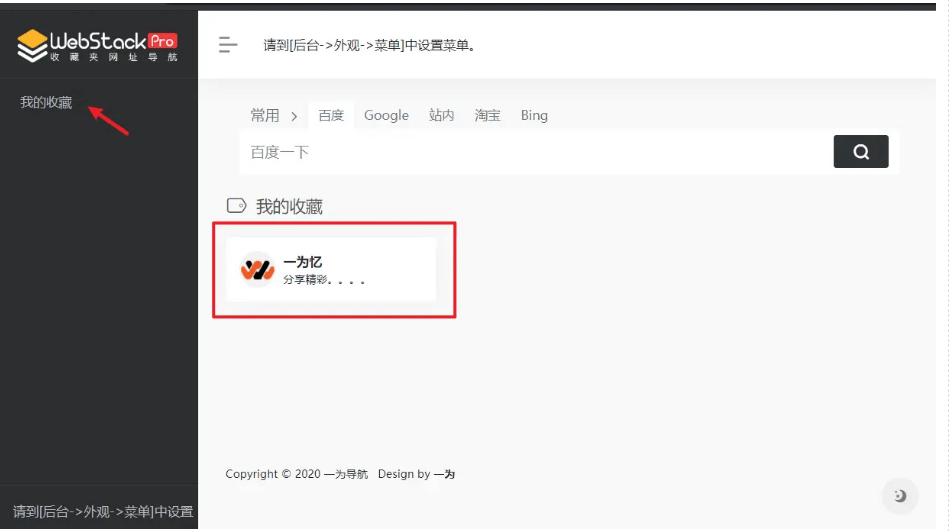
安装主题启用后,查看首页是这样的,什么内容都没用,有的小伙伴就蒙圈了,怎么和你的演示站不一样 ![]() ,好吧,我真不知道怎么解释
,好吧,我真不知道怎么解释 ![]()

主题只是一个框架,内容还得靠自己填,接下来带你收录你的第一个网址。
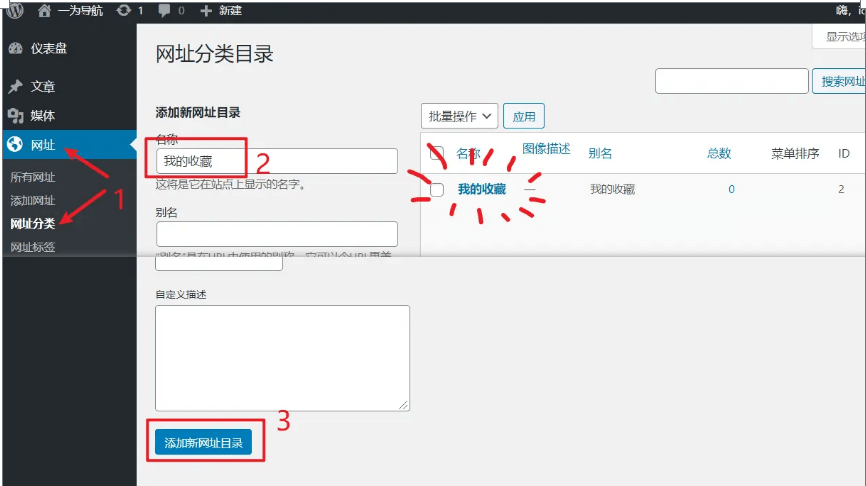
建立分类

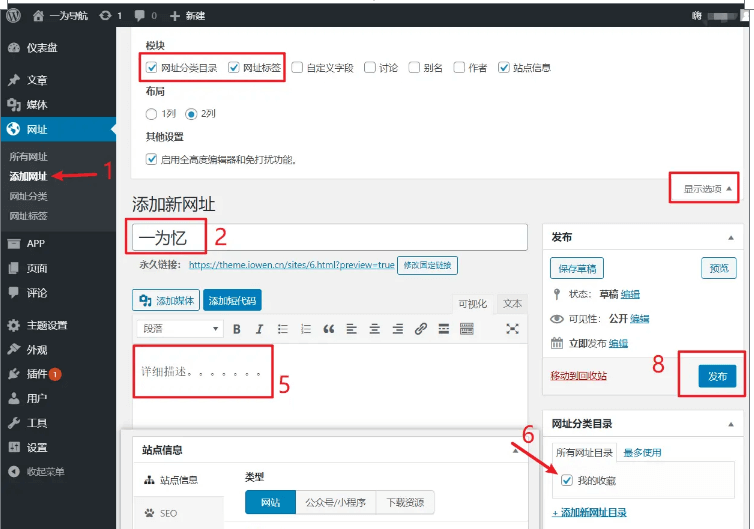
添加网址
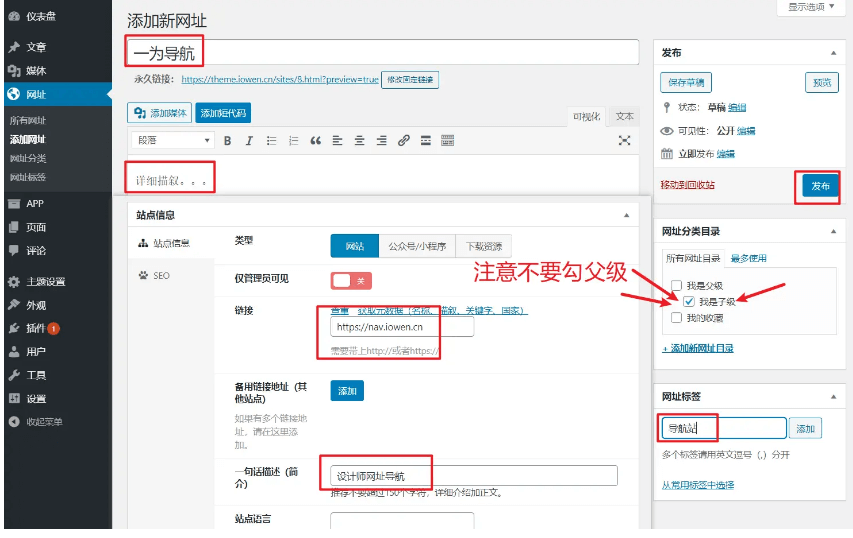
分类添加好了,来为分类添加网址,还是看图操作吧


如果侧面没用分类和标签,请到右上“显示选项”勾选,看上图,勾选后如果还没有,请翻到页面最下面,有可能它就在下面等你。
加入菜单
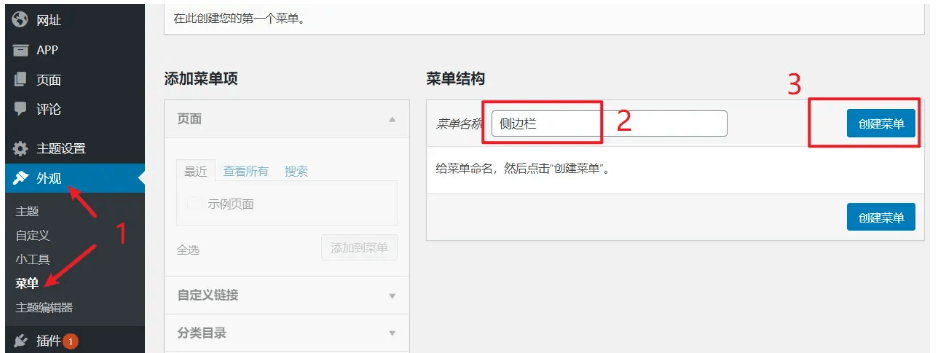
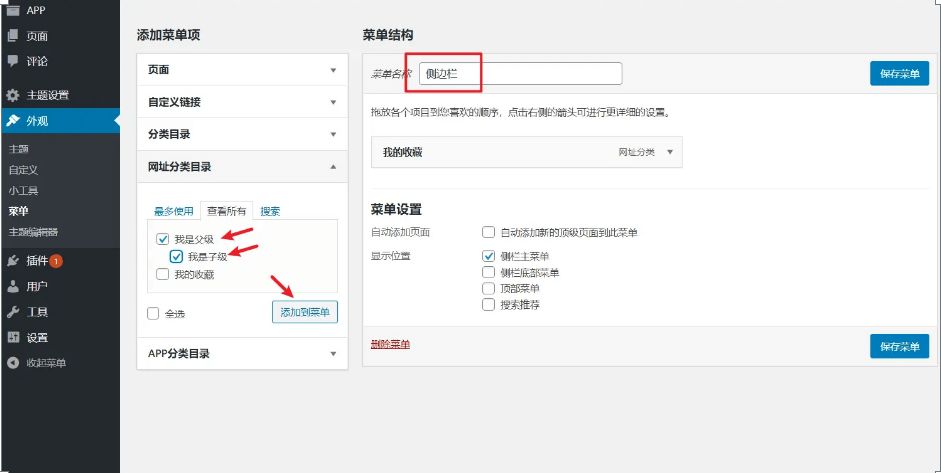
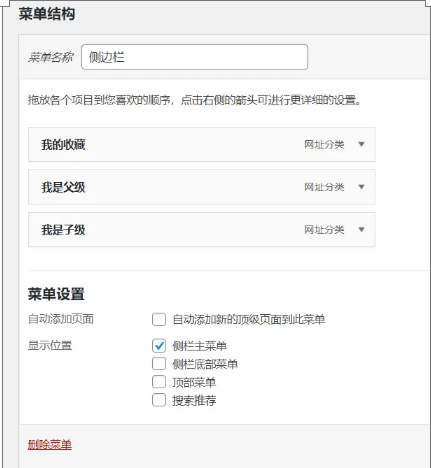
1、创建一个菜单

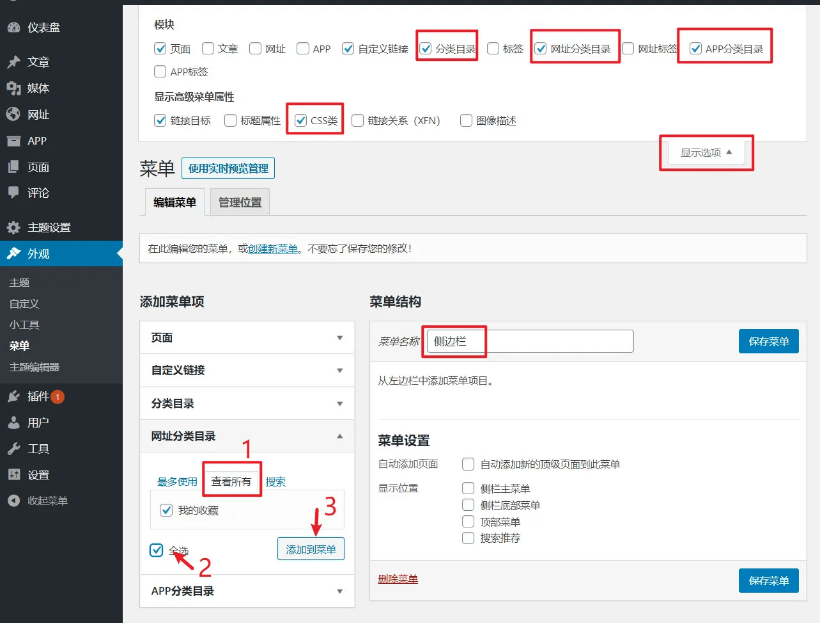
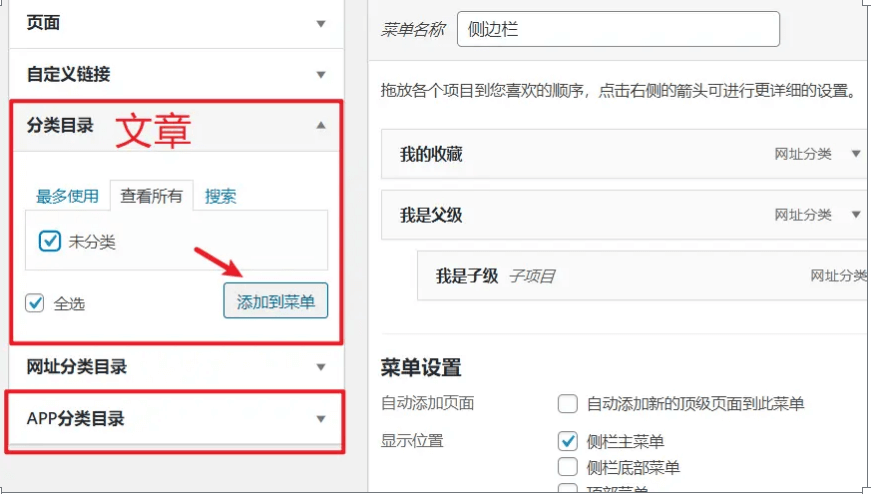
2、将网址分类添加到菜单

如果没用网址、app等分类的列表,请到右上“显示选项”勾选,看上图。
如果没有“显示选项”,请关掉主题的所有优化选项
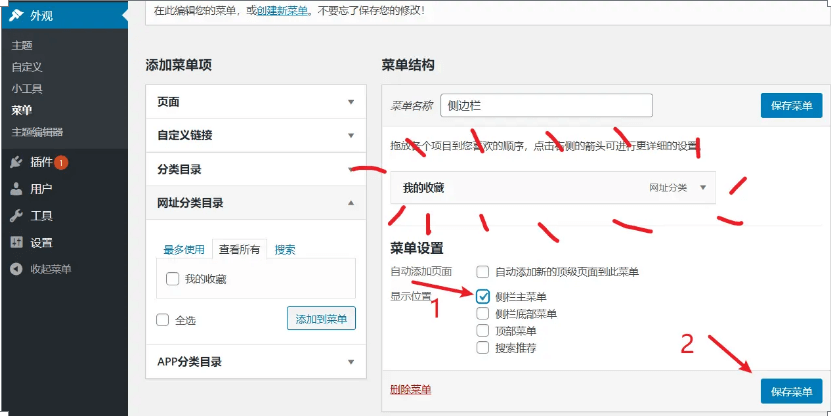
3、将菜单指定给侧边栏主菜单

完成收录
按照上面3步就可以完成你的第一个网址的收录,查看首页有东西了没?

进阶
二级菜单
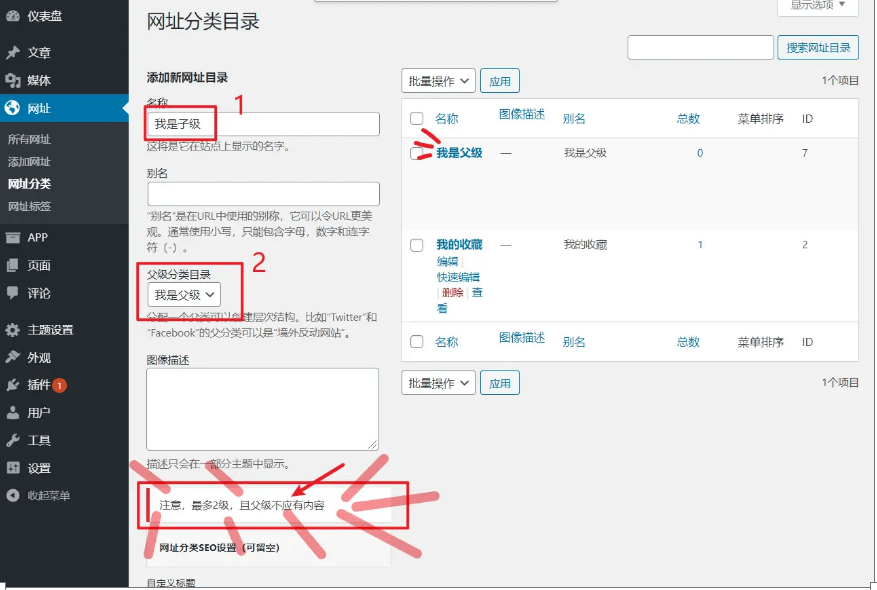
先按上面的方法添加一个“父级菜单”,然后添加子菜单,在下图第2步的下拉框选择它的父级。

注意:最多2级,且父级不能添加网址,因为,你添加了它也不会显示。
添加好后就是下图的状态。

然后为它添加网址,和之前的添加一样,看下图添加,注意在分类里勾选子级。

最好到菜单里将刚刚添加的分类添加到菜单。

添加后是下图的样子,并没用层级关系

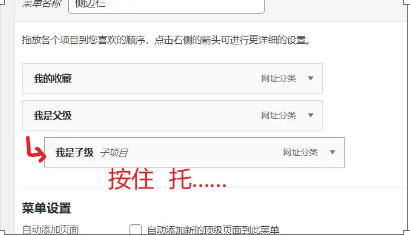
按住子级,拖动它,请忽视错别字 ![]() 不想去截图了。调好关系后保存菜单,不要问我怎么保存
不想去截图了。调好关系后保存菜单,不要问我怎么保存 ![]()

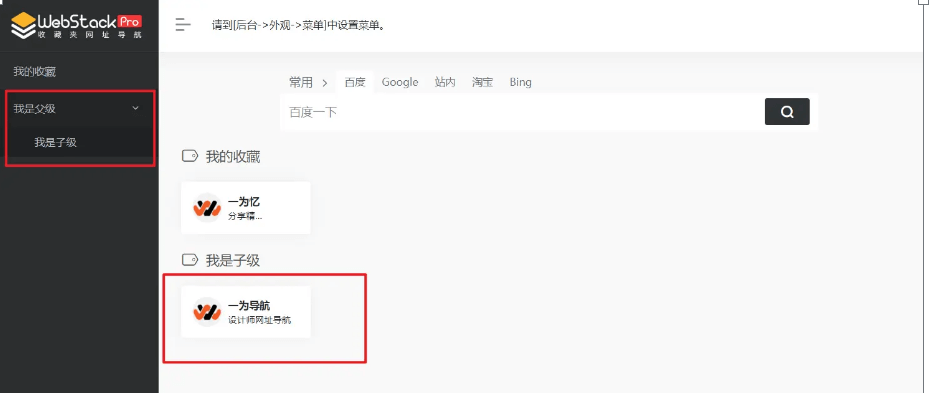
好了,看看首页。

同样,可以将文章和app的分类添加到菜单。

注意:只支持分类,不要添加其他东西,不要添加其他东西,不要添加其他东西,三遍触发特效......
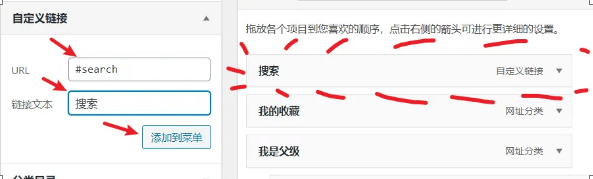
添加自定义锚点
在菜单添加自定义链接,URL填 #search ,文本填 “搜索” ,然后添加到菜单,可用的锚点还要友情链接 #friendlink,作用就是在页面里滚动到指定标签。

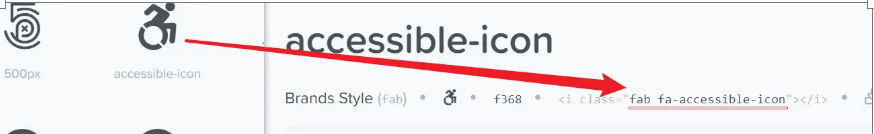
添加图标
图标查看地址:fontawesome.com
选择对应图标点击查看详情,如图。

然后在需要图标的“菜单”和“分类”加入完整代码,需要包括前面的 fa、fas或者fab。

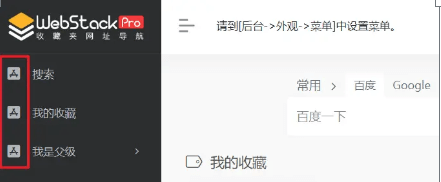
查看首页(我给它三添加的同一个图标,所以是一样的)

只要为父级添加图标,子级添加图标不显示。
其他功能
主题功能很多,请认真查看主题设置面板,logo设置,mini侧边栏,显示数量,网址卡片样式,卡片弹窗提示类型,首页 TAB 选项卡模式,页脚版权等等功能都有设置项,请仔细查看体验,不要怕设置错了,出问题了点主题设置面板的重置按钮。
点击下载
转载请注明出处:168导航网